As a developer, Figma is undoubtedly a term you should have heard if you haven't used it yet. Figma is one of the most innovative graphic tools. The fact that it is free to use and it’s browser-based is what makes it so appealing.
This has made design more accessible than ever before, which is why many developers are now required to learn how to use this design tool.
Because many developers are unfamiliar with it, in this article, I'll go over the basics of Figma and provide some tips so you can confidently navigate through it.
How to get started with Figma
First and foremost, you must register before using Figma. Once you've been added as a collaborator, you may choose to use Figma on the web or download the desktop app.
You'll most likely have view-only access permission as a developer but you will still be able to explore the file's pages and frames, access all exportable resources such as images and styles, and run a prototype presentation.
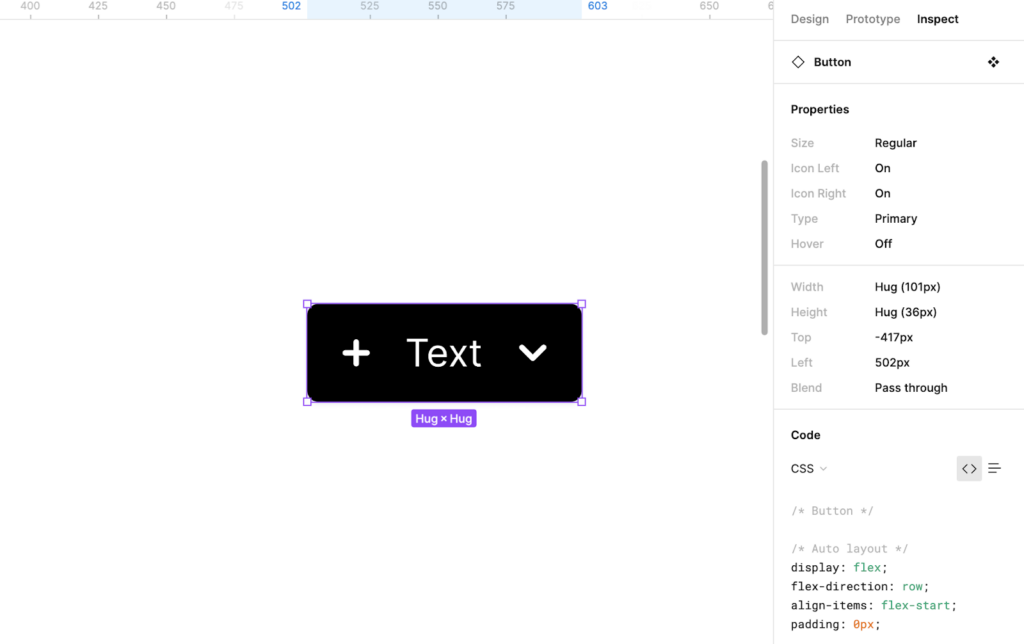
Inspect Panel
The Inspect Panel in Figma makes it simple to obtain code details from a specific element. You have the option of reviewing the code in CSS, Swift, or XML, however, keep in mind that the majority of the code supplied is limited to visual characteristics such as color values, typography, position, and size.

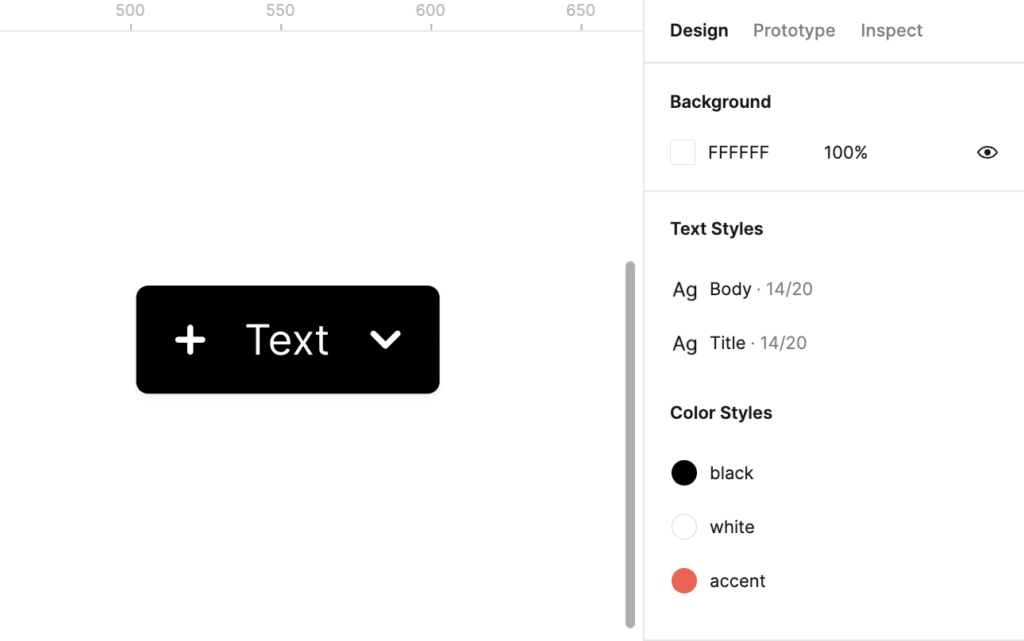
Shared Styles
In order to ensure consistency across the user interface, most projects use a set of colors and font styles. Designers can organize shared styles for color, text, and grids in Figma and it's a good idea to set up all of the basic styles initially to build up the layout, variables, and typefaces in CSS. In the right sidebar of Figma, you can see all of the project styles.

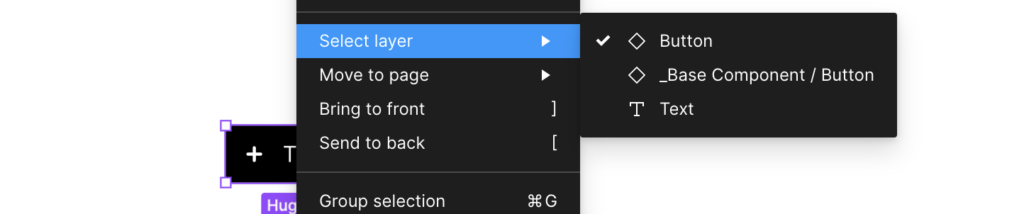
Selecting Elements
Selecting elements and obtaining information about measurements and styles from a design is the most crucial aspect of its construction. Most designs include numerous layers and clicking an element only selects the top-level element.
To select any specific layer inside it you can do it by pressing Command ⌘ and then clicking the desired element to measure. This can also be achieved by right-clicking on the element and accessing Select Layer to then choose the correct one.

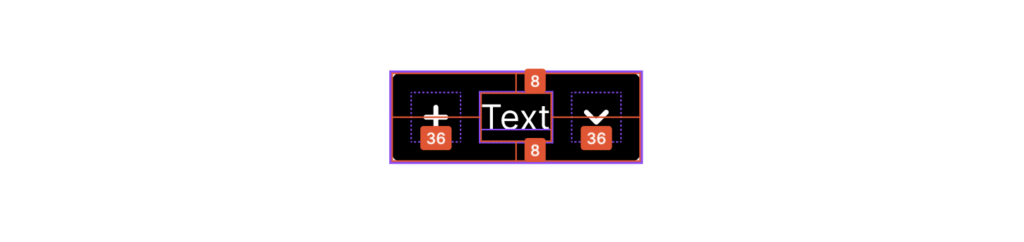
Measuring and Spacing
Figma generates visual guidelines around the selected element, highlighting its distance from the surrounding objects and allowing to check spacing and sizes.
To do so, hover the pointer over another layer after clicking on the element you want to measure and remember having the Code Panel selected.

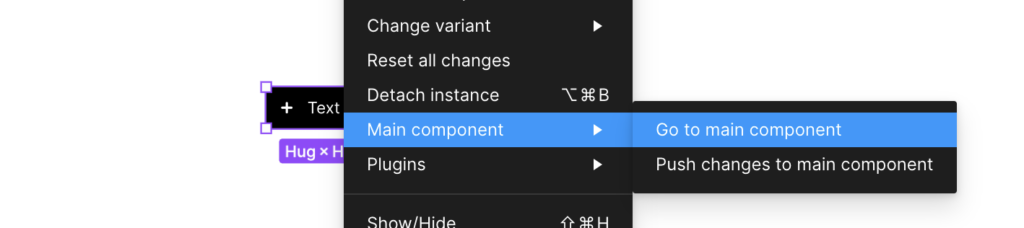
Finding Main Components
You've probably gone through a few screens attempting to figure out which is the main component used. To locate the main component on any screen, right-click on the element and select Main Component > Go to Main Component from the context menu.

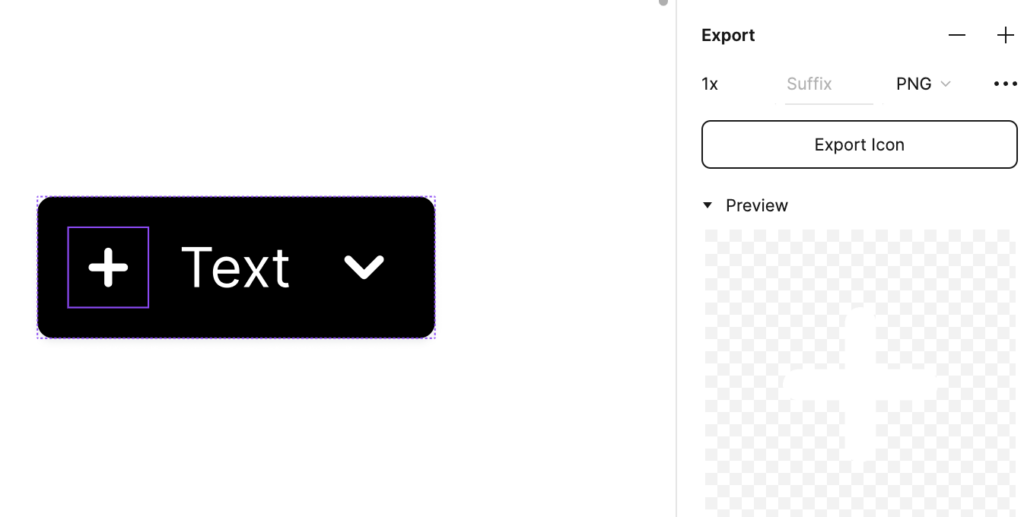
Exporting Assets
You can export individual assets by choosing them and using the export button, or you can use the Export Panel (Control/Command + Shift + E) to export all exportable assets at once.

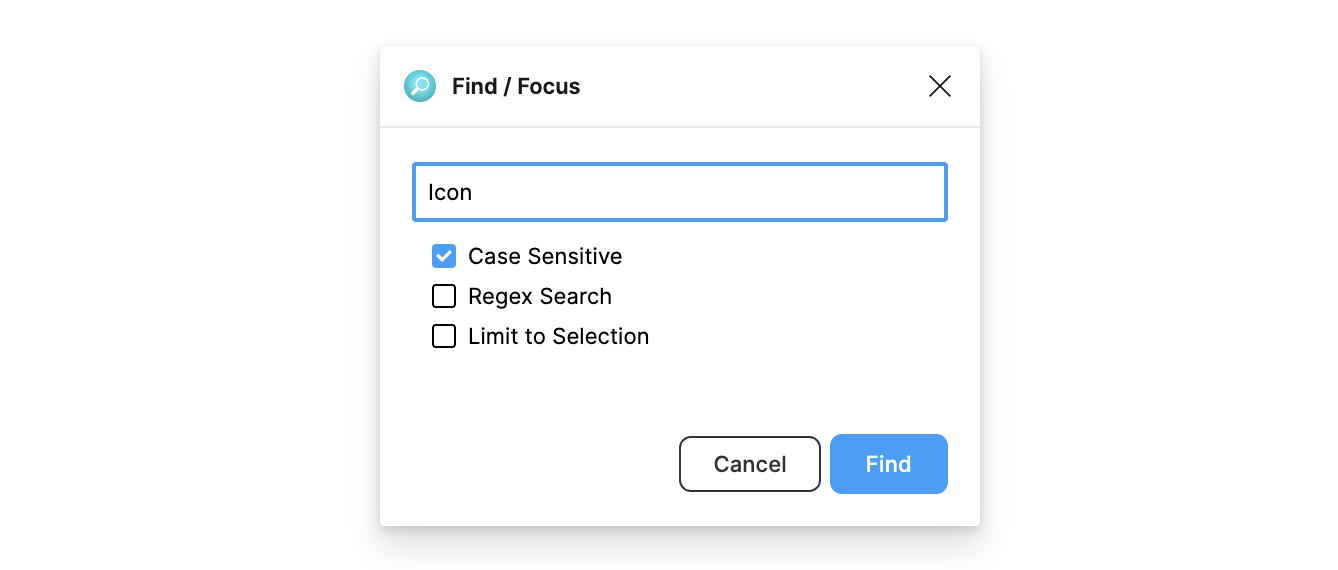
Search between Layers
You can simply search for layers in your document by using the Find / Focus Figma Plugin. It’s great for maneuvering a large file with many page frames. Once you typed your search keywords, the plugin will select the layers containing your text and zoom in to fit them.

Presentation View
Anyone with view access to a file can interact with prototypes by using Presentation View. Prototypes simulate how consumers interact with the design, and Figma will only show those frames that have prototyping connections.
If there are no prototyping connections, you can navigate through frames by using the arrow keys on your keyboard. To do so, open Presentation view from any file by clicking on the Play toolbar and Click through each screen or interact with any hotspots.

Communication
Last but not least, you can use the chat bubble icon on the toolbar or press the C key to activate comment mode if anything isn't clear and you'd like to consult someone else on the project for clarification.
Comments will be displayed as pins on the canvas. Everyone who has access to the file can see every comment, and they have complete flexibility to add mentions and comments to it. There is also the option to resolve or delete comments, and the comment will be grayed out once resolved.

Conclusion
I hope that you found this guide useful and that you will use it to incorporate Figma into your developer work as a design tool!
Do you use Figma for your design or developer work? If so, let us know what you think in the comments section!